
情境
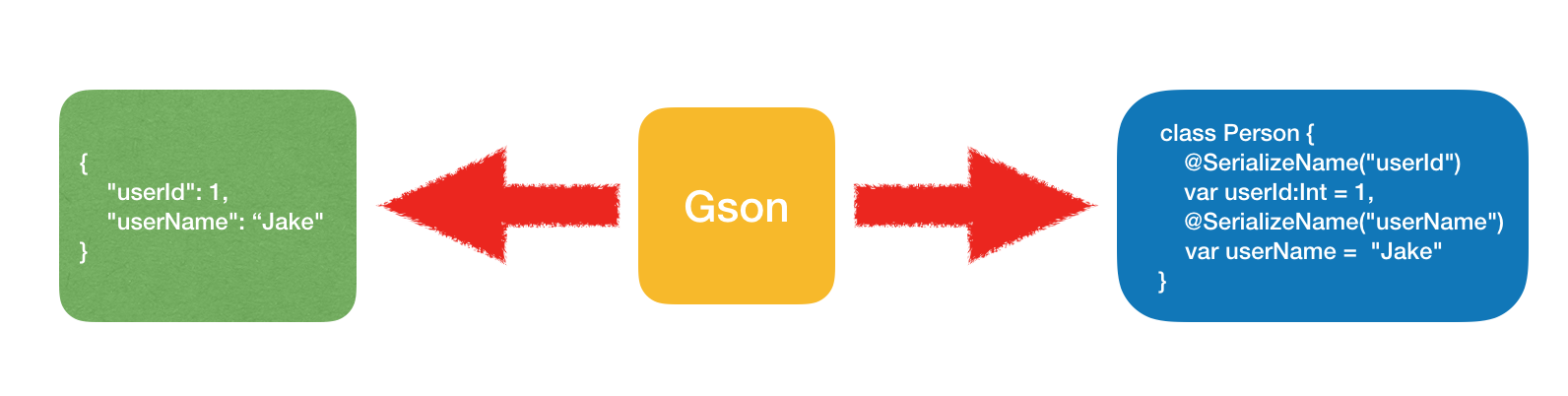
Gson 是 Google 開發的一套工具,它可以輕易讓你操作 Json,輕鬆的轉換成物件。

完整程式碼
你可以到 GitHub 上面觀看或下載完整程式碼。
程式碼說明
在 Gradle 加入 Gson 的導入就可以開始使用了。
implementation 'com.google.code.gson:gson:2.8.5'
首先宣告一個物件。
val gson = Gson()
接著你已經抓到網址內的 Json File 了,轉成字串以後,利用 Json parse 網站可以看到 Json 的對應關係,可以清楚看到你的 Json 長這樣。
[
{
"id":1,
"age":30,
"start_time":"09:00",
"end_time":"10:00",
"name":"kerker",
"nickname":"Test"
}
]
其實蠻簡單的就一種物件被包在陣列裡面,那麼就宣告一個類別來裝這個物件。
class MyJsonObj {
@SerializedName("id")
var id: Int = 0
@SerializedName("age")
var age: Int = 0
@SerializedName("start_time")
var startTime: String? = null
@SerializedName("end_time")
var endTime: String? = null
@SerializedName("name")
var name: String? = null
@SerializedName("nickname")
var nickname: String? = null
}
這邊只要記住一個關鍵點就是 Annotation(@),一定要對應到 Json 的 Key,不然會有錯。
觀察一下 Json 他是由一個 Array 包起來的,所以我直接用 Arraylist 把整個物件包起來。
class MainActivity : AppCompatActivity() {
private val jsonStr = "[\n" +
" {\n" +
" \"id\":1,\n" +
" \"age\":30,\n" +
" \"start_time\":\"09:00\",\n" +
" \"end_time\":\"10:00\",\n" +
" \"name\":\"Kerker\",\n" +
" \"nickname\":\"Test\"\n" +
" }\n" +
"," +
" {\n" +
" \"id\":2,\n" +
" \"age\":20,\n" +
" \"start_time\":\"09:00\",\n" +
" \"end_time\":\"10:00\",\n" +
" \"name\":\"abc\",\n" +
" \"nickname\":\"efg\"\n" +
" }\n" +
"]"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout._activity_main_)
val listType = object : TypeToken<ArrayList<MyJsonObj>>(){}._type_ val jsonArr = Gson().fromJson<ArrayList<MyJsonObj>>(jsonStr, listType)
val sb = StringBuffer()
for (obj in jsonArr) {
sb.append("id:" + obj.id + "\n")
sb.append("age:" + obj.age + "\n")
sb.append("start time:" + obj.startTime + "\n")
sb.append("end time:" + obj.endTime + "\n")
sb.append("name:" + obj.name + "\n")
sb.append("nickname:" + obj.nickname + "\n")
}
show_text._text_ = sb.toString()
}
}
jsonStr 就是從你連結的 Json 抓出來的,由於是陣列包物件,可以參考一下 以下連結。
http://kaihgcode.blogspot.tw/2014/08/apiapijsonstring-gson-json.html
那麼看結果。

他也提供物件轉回 Json 的功能,簡單來說他就是一個轉接器,幫你把 Json 資料跟物件轉來轉去的一種工具,其實很多工具都用這種類型在轉換了,也避免掉很多錯誤,這樣就是一個簡單的 Gson 操作的範例了。