情境
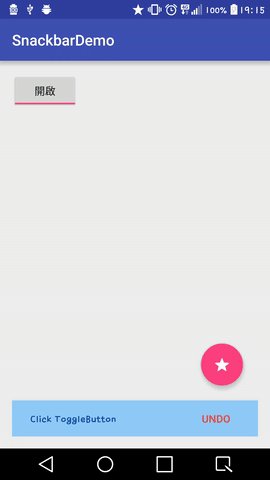
Snackbar在Matrial Design被廣泛使用, 用來做Undo或者提示用。

程式碼說明
做法其實很簡單, 跟使用Toast用法非常相似。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout
android:id="@+id/mainrelativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:src="@drawable/abc_btn_rating_star_on_mtrl_alpha"
app:fabSize="normal"
app:layout_anchor="@id/mainrelativeLayout"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>可以看到是將FloatingActionButton包在CoordinatorLayout內,
透過CoordinatorLayout, 當Snackbar出現的時候,
我們的FloatingButton會往上滑動。
主程式可以這樣寫
public class MainActivity extends AppCompatActivity {
private Snackbar snackbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final CoordinatorLayout coordinatorLayout = (CoordinatorLayout) findViewById(R.id
.coordinatorLayout);
final ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggle);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(snackbar == null) {
snackbar = Snackbar
.make(coordinatorLayout, "Click ToggleButton", Snackbar.LENGTH_LONG)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
toggleButton.toggle();
}
});
}
if (isChecked) {
snackbar.setActionTextColor(Color.parseColor("#F44336"));
View snackbarView = snackbar.getView();
snackbarView.setBackgroundColor(Color.parseColor("#90CAF9"));
TextView textView = (TextView) snackbarView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.parseColor("#0D47A1"));
snackbar.show();
} else{
if(snackbar.isShown()){
snackbar.dismiss();
snackbar = null;
}
}
}
});
}
}可以看到透過ToggleButton的toggle屬性, 來決定是否讓Snackbar出現,
當它出現的時候就會把FloatingButton往上推。

