
情境
如果你想要讓你的某個元件加入目前的日期,可是如果使用 EditText 讓使用者填入時間,那真的是非常的麻煩,而且使用者的格式也會出錯,只要利用 DatePickerDialog 就可以避免以上的麻煩。
完整程式碼
如果你需要完整程式碼,可以到 GitHub 上面觀看或下載。
程式碼說明
首先,在 XML 上面建立好一個 Button 跟一個 TextView,XML 如下。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/date"
android:id="@+id/date_button" />
<TextView android:layout_below="@id/date_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/date_text" />
</RelativeLayout>
接著是 MainActivity 主程式部分。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
date_button.setOnClickListener {
val c = Calendar.getInstance()
val year = c.get(Calendar.YEAR)
val month = c.get(Calendar.MONTH)
val day = c.get(Calendar.DAY_OF_MONTH)
DatePickerDialog(this, { _, year, month, day ->
run {
val format = "你設定的日期為:${setDateFormat(year, month, day)}"
date_text.text = format
}
}, year, month, day).show()
}
}
private fun setDateFormat(year: Int, month: Int, day: Int): String {
return "$year-${month + 1}-$day"
}
}
在這邊要稍微解釋一下 DatePickerDialog 這個建構子所傳入的一些參數。
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener listener, int year, int month, int dayOfMonth)
DatePickerDialog 是一個 Android 寫好的類別,它可以提供使用者簡單操作的設定日期介面,呼叫它的方式就是直接呼叫 DatePickerDialog 並且傳入對應的參數。
第一個參數是 Context ,也就是說必須把 MainActivity 本身或者 Context 物件傳入。
第二個參數是 OnDateSetListener,這邊是實作 OnDateSetListener 這個介面的事件,它提供使用者操控完日期介面後,所傳回的日期。
第三個是現在是西元幾年,我們可以透過 Canlendar 的幫忙得到這個資訊。
第四個是現在是幾月,我們可以透過 Canlendar 的幫忙得到這個資訊。
最後一個參數是現在是幾號,我們可以透過 Canlendar 的幫忙得到這個資訊。
接著上面有多一個 setDateFormat 的方法,這個方法是可以設置你想要設置的日期格式,我們將這個格式包裝成一個方法,透過這個方法回傳我們所需要的字串。
private fun setDateFormat(year: Int, month: Int, day: Int): String {
return "$year-${month + 1}-$day"
}
這樣一來,你想要的日期就會變成 年-月-日 的呈現方式在 View 上面,你會看到如下圖的畫面。

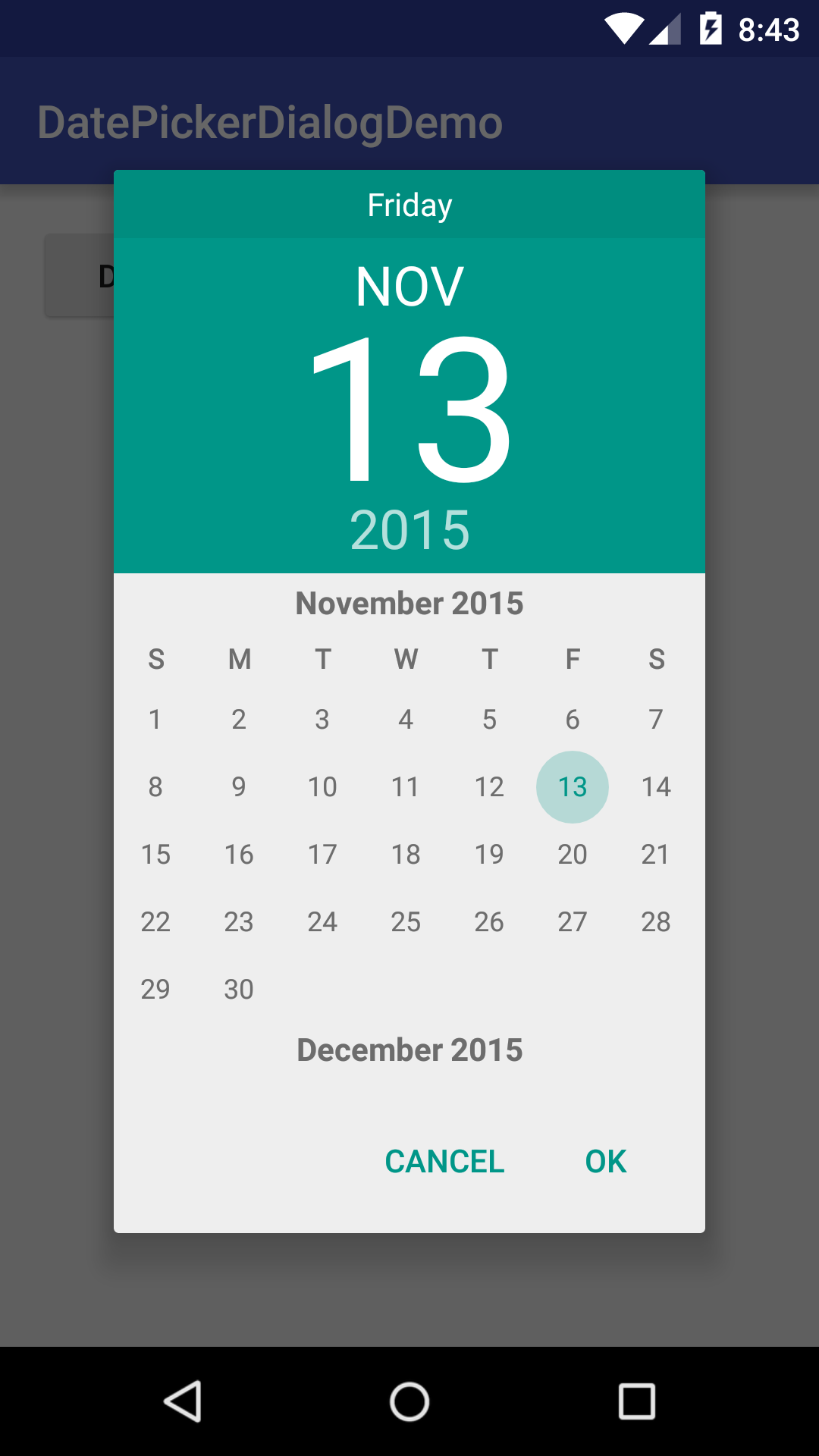
當你按下 Button 就會跳出 DatePickerDialog。

選好日期就可以看到。

這樣就是一個簡單的 DatePickerDialog 的應用了。